티스토리 뷰
이번 포스팅에서는 안드로이드 스튜디오에서 제공하는 기본 폰트말고 커스텀 폰트(Custom Font)를 적용하는 방법에 대해 알아보겠습니다.
1. 폰트 다운로드
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
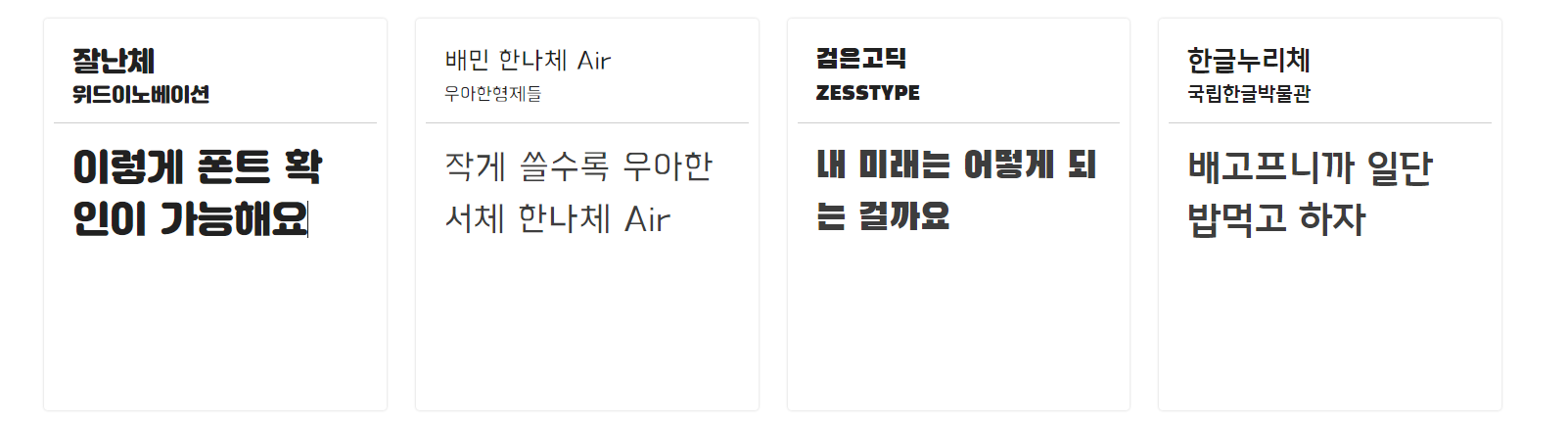
예제 구현을 위해 먼저 폰트를 다운받도록 합니다. 위 사이트로 접속을 하게 되면 무료로 상업적 이용이 가능한 여러 폰트를 제공하고 있습니다.

여러가지 폰트를 제공하고 있으며 미리보기를 통해 폰트가 어떤식으로 적용되는지 확인 할 수 있습니다.

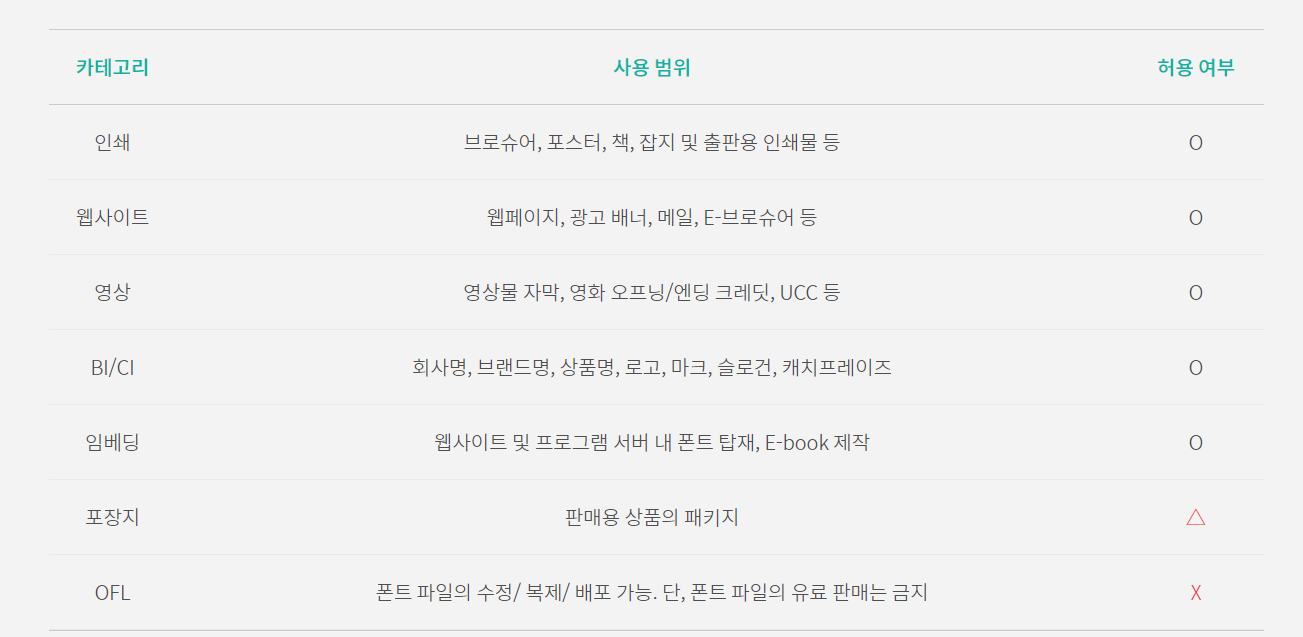
폰트명을 클릭하고 들어가보면 하단에 각 폰트에 대한 라이센스 관련 문구가 있습니다. 잘 확인해보시고 사용하시기 바랍니다. 상단 영역에 있는 다운로드 버튼을 통하여 폰트를 다운로드 해주세요.
2. 폰트 파일 추가하기
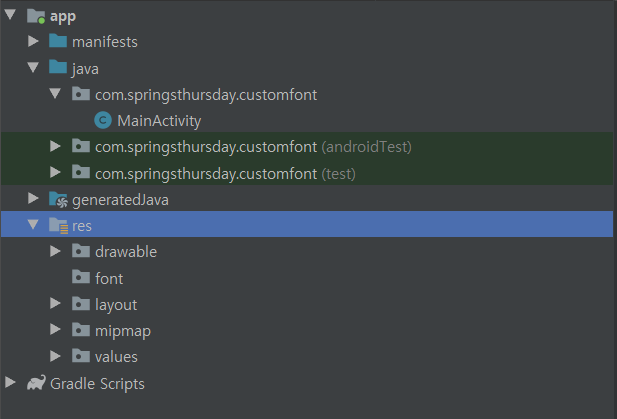
이제 다운받은 폰트를 여러분의 프로젝트에 추가해야 합니다. 경로는 /res/font/ 아래이며, font 폴더가 없을경우 마우스 우클릭 [New]-[Directory]를 통해 폴더를 생성해줍니다.

폴더를 정상적으로 추가하셨다면 다운받은 폰트 파일을 드래그를 통해 간편하게 추가하실수 있는데 주의하실건 폰트 파일의 이름을 소문자로 변경하셔야 합니다.
3. font.xml 생성
font-family 속성을 통해 추가한 폰트를 바로 사용하기 위해서 /res/font/ 경로밑에 font.xml 파일을 생성합니다.
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android">
<font
android:fontStyle = "normal"
android:fontWeight = "400"
android:font = "@font/jalnan"/>
</font-family>▼ 다음과 같이 <font-family> 요소아래에 <font>를 추가하여 여러분이 추가한 font를 등록합니다. 마지막에 font 속성값은 "@font/폰트파일이름" 방식으로 지정합니다.
4. TextView에 적용하기
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
...
android:fontFamily="@font/jalnan"
android:text="잘난체 폰트"
android:textSize="50dp"
...
</android.support.constraint.ConstraintLayout>▼ TextView의 fontFamily 속성값을 통하여 추가한 폰트를 TextView에 적용시켜줍니다.
'Programming > Android 개발' 카테고리의 다른 글
| [Android] 안드로이드 - MVVM 패턴에 대하여 (1) | 2020.01.24 |
|---|---|
| [Android] 안드로이드 - RecyclerView의 ViewType 구분하기 (1) | 2019.07.10 |
| [Android] 안드로이드 - 리사이클러뷰 (RecyclerView) notifyDataSetChanged 실행 시 깜빡 거리는 현상 (0) | 2019.07.09 |
| [Android] 안드로이드 - 갤러리에서 이미지 가져오기 (3) | 2019.07.04 |
| [Android] 안드로이드 - 플로팅 액션 버튼(Floating Action Button) 사용법 (0) | 2019.06.24 |