티스토리 뷰
AsyncTask 클래스는 안드로이드에서 요구하는 메인 스레드(Main Thread)와 작업 스레드의 분리 구조를 보다 쉽게 구현하도록 도와주는 추상 클래스입니다.
1. AsyncTask 주요 재정의 함수
안드로이드의 AsyncTask 생명주기 관리는 다섯 가지의 생명주기 함수들을 재정의함으로써 관리할 수 있습니다.

doInBackground() 함수를 제외한 나머지 4개의 함수는 전부 Main Thread에서 실행되는 함수들입니다.
AsyncTask를 실행하면 가장 먼저 onPreExecute() 함수가 호출되며 doInBackground() 함수가 호출되기 직전에 호출됩니다. 일반적으로 해당 함수에서는 사용자 UI에 ProgressBar를 표시하여 본격적인 작업 스레드에 들어가기 전에 작업 진행줄을 표시하는 구현이 들어갑니다. doInBackground() 함수는 작업 스레드를 실행하는 함수로 메인 스레드와는 별개로 오래 걸리는 작업을 처리합니다.
onProgressUpdate() 함수는 doInBackground() 함수에서 publishProgress() 함수를 호출하면 호출되는 함수로 작업 스레드를 실행하는 도중에 UI 처리를 담당합니다. 일반적으로 작업 진행 정도를 표시하는 용도로 사용됩니다.
doInBackground() 실행 도중 작업이 중단되는 경우에 onCancelled() 함수가 실행됩니다. 반대로 정상적으로 처리가 완료되는 경우에는 onPostExecute() 함수가 호출됩니다.
2. AsyncTask 구현 방법
AsyncTask 구현을 위해 먼저 클래스를 생성합니다. AsyncTask 추상화 클래스를 재정의 하기 위해 extends 키워드를 통해 해당 클래스가 AsyncTask 클래스를 상속받도록 합니다.

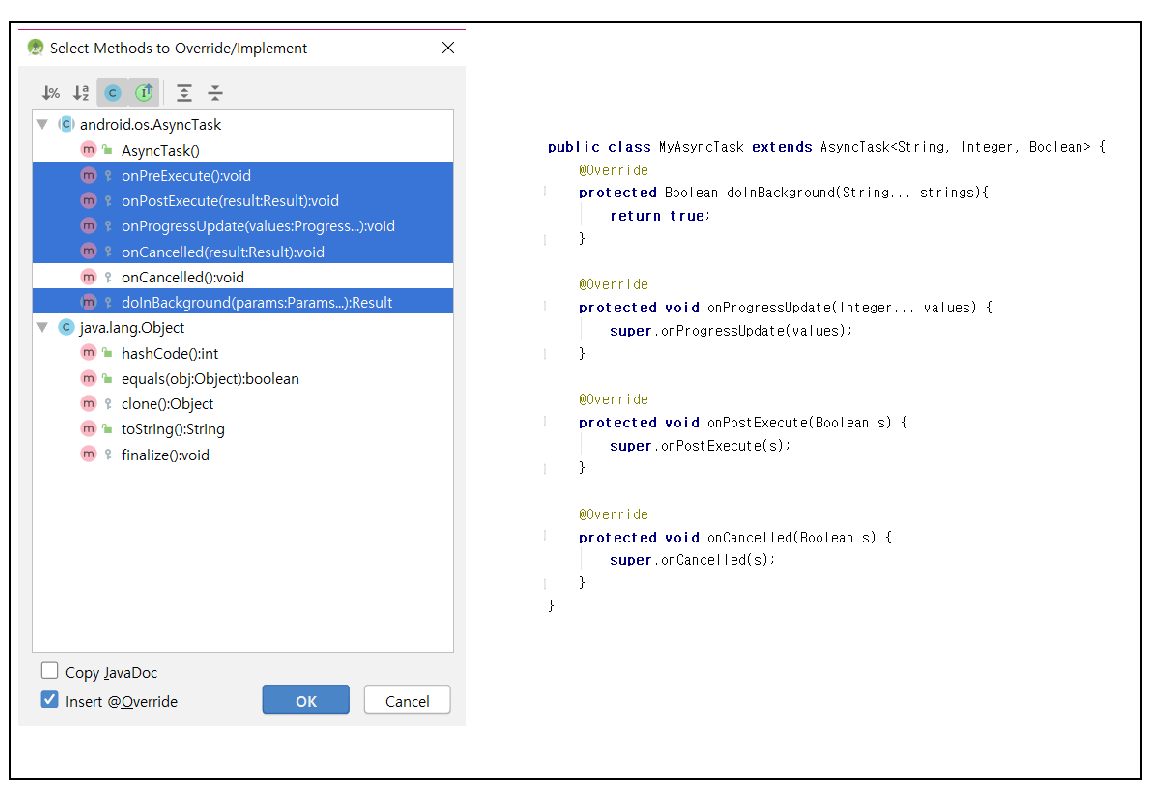
다음으로 AsyncTask 생명주기 관리를 위해 재정의 해야 할 함수를 추가합니다.

안드로이드 스튜디오에서 제공하는 재정의 함수를 자동으로 추가해주는 기능으로 편하게 추가해줍니다. (Ctrl + O) 여기까지 완료되면 각 재정의 함수에 원하는 동작을 구현하시면 됩니다.

▼ AsyncTask의 각 오버라이딩 함수의 인자 자료형을 제너릭스의 세 가지 자료형과 매칭 되는 것을 그림으로 표현하였습니다. <String, Integer, Boolean>에서 첫 번째는 doInBackground() 함수 호출 시 전달 시 전달되는 인자의 자료형과 매칭 됩니다. 두 번째 Integer는 onProgressUpdate() 함수 호출 시 전달되는 인자의 자료형과 매칭 됩니다. 세 번째 인자는 onPostExecute()와 onCancelled() 함수 인자의 자료형과 매칭 됩니다.
3. AsyncTask 구현예제
예제는 간단하게 AsyncTask를 통해 1~1000까지의 숫자를 Count 하여 메인 UI의 TextView에 표시하는 예제를 구현하였습니다. 먼저 메인 UI의 XML 레이아웃 리소스입니다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>다음은 AsyncTask를 상속받아 구현한 MyAsyncTask의 자바 소스코드입니다.
public class MyAsyncTask extends AsyncTask<Void, Integer, Boolean> {
TextView textView;
public MyAsyncTask(TextView textView)
{
this.textView = textView;
}
@Override
protected Boolean doInBackground(Void... strings){
for(int i=0; i< 10000; i++)
{
publishProgress(i);
}
return true;
}
@Override
protected void onPreExecute() {
super.onPreExecute();
}
@Override
protected void onPostExecute(Boolean s) {
super.onPostExecute(s);
}
@Override
protected void onProgressUpdate(Integer... values) {
textView.setText(values[0].toString());
super.onProgressUpdate(values);
}
@Override
protected void onCancelled(Boolean s) {
super.onCancelled(s);
}
}다음은 MainActivity에서 해당 AsyncTask를 실행하는 코드입니다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyAsyncTask asyncTask = new MyAsyncTask((TextView)findViewById(R.id.textView));
asyncTask.execute();
}
}
'Programming > Android 개발' 카테고리의 다른 글
| [Android] 안드로이드 - 툴바(ToolBar)를 사용하여 앱바(App Bar) 구현하기 (0) | 2019.06.04 |
|---|---|
| [Android] 안드로이드 - 프로그레스바(ProgressBar) 구현하기 (0) | 2019.06.03 |
| [Android] 안드로이드 - 액티비티(Activity)와 액티비티 생명 주기(Activity Life Cycle) (0) | 2019.06.01 |
| [Android] 안드로이드 - 리스트뷰(ListView) 구현 (2) | 2019.05.31 |
| [Android] 안드로이드 - 컨텍스트 메뉴(Context Menu) 사용 예제 (0) | 2019.05.30 |