티스토리 뷰
안녕하세요. 이번 포스팅에서는 css 속성 중 position 속성에 대해서 알아보겠습니다. position 속성은 html 요소의 위치를 지정하는 속성으로 대표적으로 자주 사용하는 속성값으로 absolute, relative, static 속성값이 있습니다. 하나씩 알아보도록 하죠.

특정 요소의 위치는 요소가 시작하는 좌상단의 좌표를 지정함으로써 원하는 위치에 두는 게 가능합니다. 결국 position이라는 속성은 요소의 좌상단 좌표를 어떤 방식으로 설정할지를 결정할 수 있는 속성입니다. 이제 position 속성에 사용되는 중요 속성값들에 대해 하나씩 알아보도록 하겠습니다.
1. absolute 속성 값
먼저 absolute 속성값입니다. absolute는 자신의 현재 상위태그에 해당하는 요소에서 특정 위치만큼 떨어진 거리를 설정할 수 있습니다. 말이라는 것은 항상 어려운 것 같습니다. 아래 샘플 예제를 한 번 살펴보겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>position 속성 - absolute</title>
<style>
div {
width : 100px;
height : 100px;
}
#content1{
background-color : red;
position : absolute;
top : 100px; left : 100px;
}
#content2{
background-color : yellow;
position : absolute;
top : 100px; left : 200px;
}
</style>
</head>
<body>
<div id = "content1">
</div>
<div id = "content2">
</div>
</body>
</html>
|
cs |
▼ <div> 태그 2개를 정의하였습니다. 두 태그 다 position 속성값을 absolute를 부여하고 top과 left에 각각 값을 부여하고 있습니다. 아래 브라우저에서 나오는 형태를 비교해보겠습니다.

▼ 오른쪽은 position 속성값을 부여하지 않았을 경우입니다. div의 block 속성에 따라 yellow 영역이 red 영역 아래로 위치 하고 있습니다. 반면 왼쪽은 position 속성을 부여한 형태로 red 영역은 top으로부터 100px, left로부터 100px 떨어진 위치에 요소가 위치하고 있습니다. 주의 있게 봐야 할 부분은 두 태그의 상위요소는 body 태그로 브라우저 자체 기준으로 top과 left가 지정되고 있습니다. 아래 다른 예제를 한 번 살펴보겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>position 속성 - absolute</title>
<style>
#content1{
width : 400px;
height : 400px;
background-color : red;
position : absolute;
top : 100px; left: 100px;
}
#content2{
width : 100px;
height : 100px;
background-color : yellow;
position : absolute;
top : 100px; left : 100px;
}
</style>
</head>
<body>
<div id = "content1">
<div id = "content2">
</div>
</div>
</body>
</html>
|
cs |
▼ 이번에는 content2가 content1의 하위요소로 넣었습니다. 두 태그 모두 position 속성값을 absolute로 주고 top&left도 동일하게 주고 있습니다. 아래 브라우저에서 나오는 형태를 살펴보겠습니다.

▼ yellow 영역은 red 영역의 하위 요소입니다. 100px이 계산된 기준을 보면 red 영역의 좌상단을 기준으로 top&left가 계산되는 것을 확인할 수 있습니다.
2. static 속성 값
static 속성값은 position 속성의 default 값입니다. static으로 지정하게 되면 각 요소들의 고유 특징에 따라 위치가 결정된다고 생각하시면 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>position 속성 - static</title>
<style>
#content1{
width : 100px;
height : 100px;
background-color : red;
position : static;
top : 100px; left :100px;
}
#content2{
width : 100px;
height : 100px;
background-color : yellow;
position : static;
top : 100px; left : 100px;
}
</style>
</head>
<body>
<div id = "content1">
</div>
<div id = "content2">
</div>
</body>
</html>
|
cs |
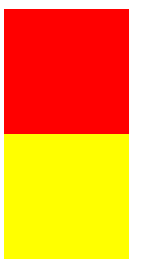
▼ 위 예제는 두 개의 div 태그를 정의하고 position 속성값을 static으로 지정하였습니다.
아래는 브라우저에서 나오는 형태입니다.

▼ top&left 속성값을 부여했음에도 div 태그 고유 속성에 해당하는 block 형태로 요소가 위치하는 것을 확인할 수 있습니다.
3. relative 속성 값
relative 속성값은 요소가 원래 위치 해야 할 좌상단을 기준으로 position을 설정하는 방식입니다. 아래 샘플 예제를 한 번 살펴보겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>position 속성 - relative</title>
<style>
#content1{
width : 100px;
height : 100px;
background-color : red;
}
#content2{
width : 100px;
height : 100px;
background-color : yellow;
position : relative;
top : 100px; left : 100px;
}
</style>
</head>
<body>
<div id = "content1">
</div>
<div id = "content2">
</div>
</body>
</html>
|
cs |
▼ content2의 position 속성값을 relative로 지정하고 top&left 속성값을 부여하고 있습니다. 아래 브라우저에서 나오는 형태를 보겠습니다.

▼ div 태그의 속성에 따라 yellow 영역은 원래 red 영역 바로 아래에 위치해야 합니다. 하지만 position 속성을 relative를 주고 top&left 속성값을 부여하자 원래 있어야 할 위치에서 top&left에 부여한 값만큼 이동한 위치에 요소가 위치하고 있습니다.