티스토리 뷰
안녕하세요. 이번 포스팅에서는 리액트(React)에서 컴포넌트(Component)를 생성하는 방식에 대해서 알아보겠습니다.

1. MyComponent.js 파일 생성
먼저 컴포넌트(Component)를 만들기 위해서는 컴포넌트 코드를 정의해야 합니다. 컴포넌트 코드를 정의할 파일을 생성해줍니다.

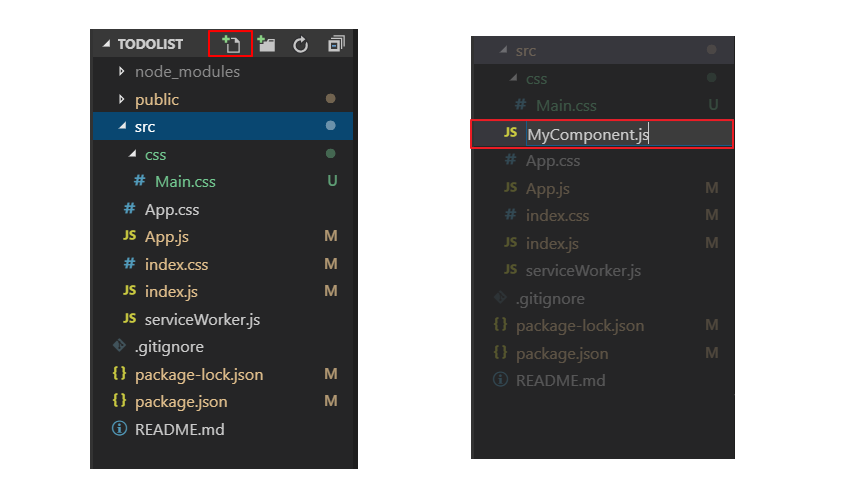
▼ 먼저 프로젝트 경로 상의 src 밑에 상단의 파일 모양의 아이콘을 클릭해 MyComponent.js 파일을 만들어 줍니다. 또는 src 폴더에서 마우스 우클릭을 통해 New File 메뉴를 통해 생성하셔도 됩니다.
2. MyComponent.js 소스 작성
이제 우리가 만든 MyComponent.js에 해당 Component가 View(뷰)에 어떤 모습으로 보일지 어떤 동작을 할지에 대한 부분을 코드로 정의해야 합니다.
import React, { Component } from 'react';
class MyComponent extends Component
{
render(){
return(
<h1>Hello React World!!</h1>
)
}
}
export default MyComponent;▼ 코드를 하나씩 살펴보겠습니다. 먼저 react에서 제공하는 Component Class를 상속받아 구현하기 위해 Component를 import 해줍니다. 그런 다음 우리가 정의하고자 하는 MyComponent Class를 정의하고 Component를 상속받는 형태로 코드를 작성해줍니다. 그런 다음 render() 함수 안에 해당 MyComponent가 View에 어떤 식으로 보일지를 정의해주면 됩니다. 해당 코드에서는 <h1> 요소에 Hello React World를 출력해주는 코드가 들어갔습니다. 마지막으로 다른 Component 또는 다른 앱에서 해당 모듈을 import 하여 사용할 수 있도록 export(내보내기) 코드를 작성합니다.
3. app.js 코드 작성
이제 해당 앱의 최상위 Component에 해당하는 app.js 코드를 작성합니다. App Component는 앞에서 정의한 MyComponent를 포함 한 형태로 코드를 작성할 것입니다.
import React, { Component } from 'react';
import MyComponent from "./MyComponent";
class App extends Component {
render() {
return (
<div className="App">
<MyComponent />
</div>
);
}
}
export default App;▼ 먼저 앞에서 정의한 모듈인 MyComponent를 import 해줍니다. 마찬가지로 render() 함수 내부에 App Component가 어떤식으로 보일지를 정의해줍니다. App Component는 div 태그 요소 안에 MyComponent를 포함하고 있는 형태입니다. 앱을 실행해서 브라우저에서 보이는 형태를 살펴보겠습니다.

▼ 아래 소스와 같이 MyComponent를 여러 번 포함하는 것이 가능합니다.
import React, { Component } from 'react';
import MyComponent from "./MyComponent";
class App extends Component {
render() {
return (
<div className="App">
<MyComponent />
<MyComponent />
<MyComponent />
</div>
);
}
}
export default App;▼ 만약 컴포넌트(Component)에 여러 요소가 있다면 반드시 부모 요소 하나로 꼭 감싸야 합니다. 위 코드에서 div 태그를 제거하면 오류가 생길 것입니다.

'Programming > 리액트 (React)' 카테고리의 다른 글
| [React] 리액트 - 배열 내장 함수 map을 통한 Component 반복 (1) | 2019.04.17 |
|---|---|
| [React] 리액트 - 이벤트 처리하기 (0) | 2019.04.16 |
| [React] 리액트 - state 사용하기 (0) | 2019.04.15 |
| [React] 리액트 - props 사용하기 (0) | 2019.04.14 |
| [REACT] 리액트 - 리액트의 주요 특징 (0) | 2019.04.11 |