티스토리 뷰
[React] 리액트 - 컴포넌트 생명 주기 (Component Life Cycle)
Lkt_Programmer 2019. 4. 26. 15:45안녕하세요. 이번 포스팅에서는 컴포넌트 생명 주기 (Component Life Cycle)과 관련된 함수들에 대해서 알아보도록 하겠습니다.

리액트 컴포넌트에는 라이프사이클(Life Cycle)이 존재합니다. 리액트 앱을 개발하면서 렌더링 직전에 특정한 작업을 해야 한다던지 컴포넌트 업데이트 전후에 처리해야 할 작업이 있을 수 있습니다. 이때 리액트 컴포넌트 라이프사이클(Life Cycle) 관련 함수들을 이용하면 이를 처리할 수 있습니다. 컴포넌트 라이프 사이클 함수 종류는 아래와 같습니다.

▼ will 접두사가 붙은 함수는 어떤 작업을 처리하기 직전에 호출되는 함수이고 did 접두사가 붙은 함수는 어떤 작업을 처리한 후에 호출되는 함수입니다. 컴포넌트 라이프 사이클은 크게 Mount, Update, UnMount 3가지로 분류됩니다.
1. Mount
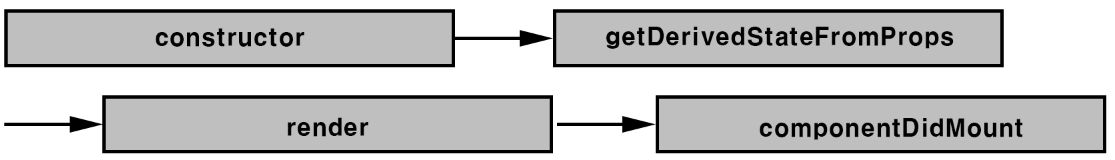
마운트(Mount)는 DOM 객체가 생성되고 브라우저에 나타나는 것을 의미합니다. 이때 호출되는 함수는 다음과 같습니다.

■ constructor : 컴포넌트 클래스의 생성자 함수로 컴포넌트를 만들 때 처음으로 호출되는 함수입니다. 앞 포스팅에서 배웠던 것처럼 state의 초기값을 지정할 때 사용합니다.
■ getDerivedStateFromProps : props와 state 값을 동기화할 때 사용하는 함수로 리액트 v16.3 이후에 만들어진 함수입니다.
■ render : 컴포넌트의 기능과 모양새를 정의하는 함수로 리액트 요소를 반환합니다.
■ componentDidMount : 컴포넌트를 생성하고 첫 렌더링이 끝났을 때 호출되는 함수입니다.
아래 샘플 예제를 통해 컴포넌트가 생성되는 시점에 컴포넌트 라이프 사이클 (Component Life Cycle) 함수가 어떤 순서로 호출되는지 살펴보겠습니다.
import React, { Component } from 'react';
class MyComponent extends Component{
state = {
number : 0
}
constructor(props)
{
super(props);
console.log("Constructor Method 호출");
}
static getDerivedStateFromProps(nexProps, prevState)
{
console.log("getDerivedStateFromProps 호출");
return null;
}
componentDidMount()
{
console.log("componentDidMount 호출");
}
render(){
console.log("render 호출")
return(
<div>
<h1>Hello World!! My Name is {this.props.name}</h1>
</div>
)
}
}
export default MyComponent;▼ 각 Life Cycle Method 영역마다 console 창에 출력하도록 구현하였습니다. 함수가 호출되는 순서에 집중해서 결과를 봐주시기 바랍니다.

2. 업데이트
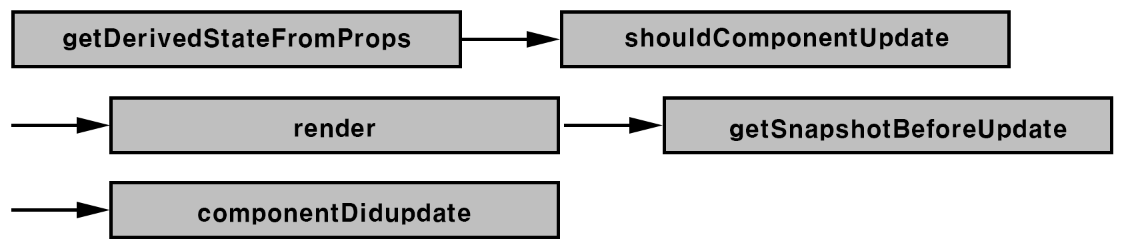
컴포넌트가 업데이트 될 때 실행되는 함수들을 살펴보겠습니다. 컴포넌트가 업데이트되는 경우는 props 값 변경, state 값 변경, 부모 컴포넌트가 리렌더링 될 때, this.forceUpdate로 강제로 리렌더링 되는 경우가 있습니다.

■ getDerivedStateFromProps : 마운트(Mount) 과정에서도 호출되었던 함수입니다.
■ shouldComponentUpdate : 컴포넌트를 리렌더링 할지 말지를 결정하는 함수입니다. true를 반환하면 아래 함수들을 호출하여 업데이트에 따른 리렌더링을 진행하며 false를 반환할경우 리렌더링을 하지 않고 아래 함수도 실행되지 않습니다.
■ render : 새로운 값을 사용하여 View를 리렌더링합니다.
■ getSnapshotBeforeUpdate : 변경된 요소에 대하여 DOM 객체에 반영하지 직전에 호출되는 함수입니다.
■ ComponentDidUpdate : 컴포넌트 업데이트 작업이 끝난 리렌더링 후에 호출되는 함수입니다.
import React, { Component } from 'react';
class MyComponent extends Component{
state = {
name : ""
}
constructor(props)
{
super(props);
console.log("Constructor Method 호출");
}
static getDerivedStateFromProps(nextProps, prevState)
{
console.log("getDerivedStateFromProps 호출");
}
shouldComponentUpdate(nextprops, nextState)
{
console.log("sholudComponetUpdate 호출")
return true;
}
componentDidUpdate()
{
console.log("componentDidUpdate 호출");
}
getSnapshotBeforeUpdate(prevProps, prevState)
{
console.log("getSnapshotBeforeUpdate 호출")
return null;
}
handleOnChange = (e) => {
this.setState({
name : e.target.value
})
}
render(){
console.log("render 호출")
return(
<div>
<input onChange = {this.handleOnChange}></input>
<h1>Hello World!! My Name is {this.state.name}</h1>
</div>
)
}
}
export default MyComponent;▼ 앱을 실행하여 TextBox 영역에 데이터를 입력하여 state 변경을 통해 Component를 업데이트 시키고 console창을 확인해봅니다.

3. 언마운트 (UnMount)
컴포넌트가 DOM에서 제거되는 것을 언마운트(UnMount)라고 합니다. 호출되는 함수는 하나로 componentWillUnmount 함수입니다. 해당 컴포넌트가 제거되기 직전에 호출됩니다.
'Programming > 리액트 (React)' 카테고리의 다른 글
| [React] 리액트 - 함수형 컴포넌트 (Functional Component) (0) | 2019.04.24 |
|---|---|
| [React] 리액트 - 데이터가 변경하는 리액트 앱 만들기 예제 (0) | 2019.04.22 |
| [React] 리액트 - 배열 내장 함수 map을 통한 Component 반복 (1) | 2019.04.17 |
| [React] 리액트 - 이벤트 처리하기 (0) | 2019.04.16 |
| [React] 리액트 - state 사용하기 (0) | 2019.04.15 |