티스토리 뷰
이번 포스팅은 LinearLayout과 RelativeLayout에 이어 FrameLayout에 대해 알아보겠습니다. FrameLayout은 여러 개의 뷰를 중첩으로 배치하고 그중 하나를 레이아웃의 전면에 표시할 때 사용하는 레이아웃입니다.

▼ FrameLayout의 Frame의 '액자'를 의미합니다. '액자'를 FrameLayout과 연관지어 생각해본다면 FrameLayout의 배치기능을 이해하는 데 도움이 됩니다. 액자에 여러 장의 같은 크기의 사진을 끼워 넣는다고 가정을 하였을 때 먼저 들어간 사진의 경우는 나중에 들어간 사진에 의해서 가려져서 보이지 않습니다. 마찬가지로 FrameLayout과 연결시켜 생각해보면 FrameLayout에 여러개의 같은 크기를 가지는 뷰(View)를 배치하였을 때 가장 나중에 추가된 뷰(View)만 전면에 표시가 됩니다. 위 그림에서 보면 VIEW1이 가장 마지막에 추가 된 뷰(View)로 화면상에서 전면에 나오는 뷰(View)가 됩니다. 나머지 VIEW2와 VIEW3의 경우는 VIEW1에 가려져서 보이지 않게 되는 거죠.

▼ 하지만 반드시 전면에 나오는 뷰(View)만 표시되는 건 아닙니다. 위에서는 FrameLayout에 중첩되는 뷰(View)들이 모두 통일한 크기일 때 얘기입니다. 만약 위 그림처럼 가장 마지막에 들어간 뷰(View)의 크기가 먼저 들어간 뷰(View)보다 작으면 먼저 들어간 뷰(View)의 일부도 나타날 수 있습니다.
1. FrameLayout 사용하기
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button31"
android:layout_width="301dp"
android:layout_height="162dp"
android:text="Button3" />
<Button
android:id="@+id/button32"
android:layout_width="147dp"
android:layout_height="90dp"
android:background="@color/colorPrimary"
android:text="Button2" />
<Button
android:id="@+id/button33"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:text="Button1" />
</FrameLayout>
▼ FrameLayout을 사용하는 방법은 간단합니다. <FrameLayout></FrameLayout> 안에 하위 뷰(View)를 정의하면 됩니다. 위 샘플예제에서는 FrameLayout 안에 Button View 3개를 배치하고 각각 크기를 다르게 주었습니다.

▼ Red 영역에 해당하는 Button1이 액자로 따지면 가장 나중에 들어간 사진이 됩니다. 화면상에서 가장 전면에 보이는 뷰(View)가 됩니다. 만약 FrameLayout에 중첩되는 뷰(View)들이 크기가 동일하다면 Button1만 화면상에서 표시됩니다.
2. layout_gravity 속성
위 예제에서는 Button View들이 모두 같은 곳에 배치되는 것을 확인할 수 있습니다. layout_gravity 속성을 이용하여 배치를 변경할 수 있습니다.

3. FrameLayout 뷰 변경하기
FrameLayout 상에서 여러 뷰(View)가 중첩으로 배치되어 있을 때 전면에 보이는 뷰(View)가 있습니다. 이러한 전면에 보이는 뷰(View)를 소스 상에서 유동적으로 변경되도록 구현해보는 예제를 살펴보겠습니다. 예제는 Button 3개를 구현하고 각 Button을 Click 하면 FrameLayout 전면에 나오는 뷰(View)가 변경되도록 하는 예제입니다.
그전에 뷰(View) 속성 중 visibility 속성에 대해 알아야 합니다. visibility 속성은 특정 뷰(View)의 보이는 상태를 결정짓는 속성입니다. visibility = "visible"은 해당 뷰(View)가 보이는 상태이며 visiblity = "invisible"은 뷰(View)가 보이지 않는 상태를 뜻합니다. 해당 속성을 사용하여 FrameLayout의 전면에 보이는 뷰(View)를 유동적으로 변경할 수 있습니다.

▼ 위 그림과 같이 중첩된 뷰(View) 중에서 전면에 보이고자 하는 뷰(View)의 visibility 속성을 visible로 설정하고 나머지 뷰(View)들은 invisible로 설정한다면 결과적으로 VIEW2가 전면에 보이게 될 것입니다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_red"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="RED" />
<Button
android:id="@+id/btn_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="BLUE" />
<Button
android:id="@+id/btn_green"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="GREEN" />
</LinearLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/Linear_Red"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorAccent"
android:orientation="horizontal"></LinearLayout>
<LinearLayout
android:id="@+id/Linear_blue"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:orientation="horizontal"></LinearLayout>
<LinearLayout
android:id="@+id/Linear_green"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimaryDark"
android:orientation="horizontal">
</LinearLayout>
</FrameLayout>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
▼ 먼저 최상단에 Vertical LinearLayout을 두고 하위 요소로 Button View를 배치할 Horizontal LinearLayout가 FrameLayout을 각각 배치합니다. FrameLayout의 하위 요소로 LinearLayout 3개가 배치되도록 구현하며 각각의 레이아웃을 구분하기 위해 Background Color를 Red/Blue/Green으로 지정합니다. Horizontal LinearLayout 하단에는 Button View 3개를 배치하며 각 Button의 이름은 RED/BLUE/GREEN으로 지정합니다. 이제 각 Color에 해당하는 Button을 클릭하면 이에 대응하는 색상의 Layout이 전면에 나올 수 있도록 소스를 구현해봅시다.
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements Button.OnClickListener{
private View layout_red;
private View layout_blue;
private View layout_green;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.InitializeView();
}
public void InitializeView()
{
layout_red = (LinearLayout)findViewById(R.id.Linear_Red);
layout_blue = (LinearLayout)findViewById(R.id.Linear_blue);
layout_green = (LinearLayout)findViewById(R.id.Linear_green);
}
@Override
public void onClick(View view)
{
layout_red.setVisibility(View.INVISIBLE);
layout_blue.setVisibility(View.INVISIBLE);
layout_green.setVisibility(View.INVISIBLE);
switch (view.getId())
{
case R.id.btn_red:
layout_red.setVisibility(View.VISIBLE);
break;
case R.id.btn_blue:
layout_blue.setVisibility(View.VISIBLE);
break;
case R.id.btn_green:
layout_green.setVisibility(View.VISIBLE);
break;
}
}
}
▼ Button 3개는 모두 onClick Event Handler에서 처리됩니다. 소스는 간단합니다. Click Event가 발생하면 FrameLayout에 중첩되어 있는 LinearLayout의 Visibility 속성을 setVisibility() 메소드를 통해 "invisible"로 변경합니다. 다음 switch~case 문을 통해 Click 된 색상에 해당하는 LinearLayout의 Visibility 속성값을 "visible"로 변경해줍니다.

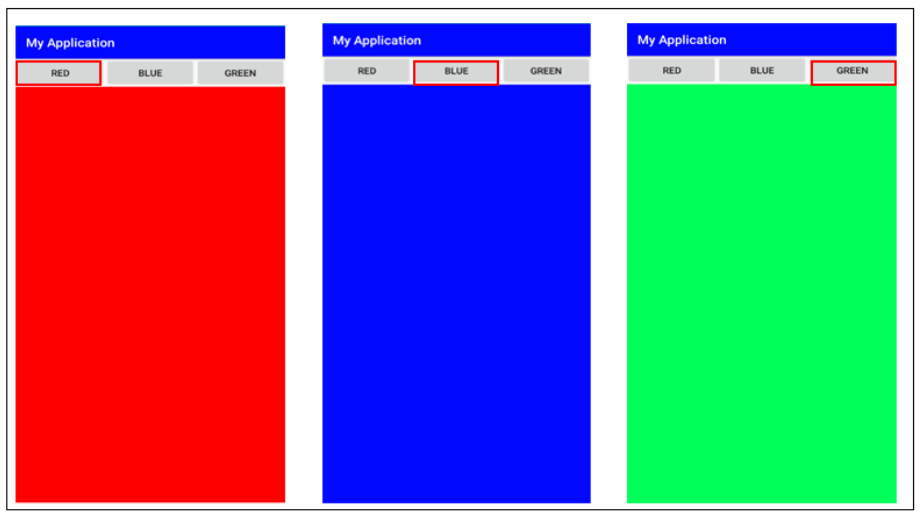
▼ 각 Button을 Click하여 결과를 확인해봅시다.
'Programming > Android 개발' 카테고리의 다른 글
| [Android] 안드로이드 - 에디트텍스트(EditText) 사용법 정리 (1) | 2019.05.04 |
|---|---|
| [Android] 안드로이드 - 그리드 레이아웃(GridLayout) (0) | 2019.05.02 |
| [Android] 안드로이드 - 어플리케이션 4대 구성요소 (Component) (0) | 2019.05.01 |
| [Android] 안드로이드 - 랠러티브 레이아웃(Relative Layout) (0) | 2019.04.29 |
| [Android] 안드로이드 - 리니어 레이아웃 (Linear Layout) (0) | 2019.04.29 |