 [Java] 자바 - 제네릭(Generic)
[Java] 자바 - 제네릭(Generic)
자바(Java)에서 제네릭(Generic)은 클래스 내부에서 사용하는 데이터의 타입(Type)을 클래스의 인스턴스를 생성할 때 결정하는 것을 의미합니다. 객체의 타입을 컴파일 시점에 체크하기 때문에 타입 안정성을 높이고 형 변환의 번거로움을 줄일 수 있습니다. 아래 간략하게 제네릭(Generic)을 사용하여 선언된 클래스와 객체를 선언한 부분을 살펴보겠습니다. public class TestGeneric { public T sample; public void showYourType() { if(sample instanceof Integer) System.out.println("Integer 타입이군요!!"); else if(sample instanceof String) System.out.println(..
 [Java] 자바 - ArrayList 정렬하기 (Comparable / Comparator)
[Java] 자바 - ArrayList 정렬하기 (Comparable / Comparator)
ArrayList를 정렬하는 방법은 Collections.sort() 함수를 통해 가능합니다. Collections.sort() 함수는 두 가지 형태에 대해서 오버라이딩이 되어 있습니다. 첫 번째 함수 형태는 하나의 인자 정보를 넘겨주는 형태로 ArrayList 객체를 넘겨줍니다. 이때 ArrayList에 담기는 요소의 Type 클래스에서 Comparable 인터페이스를 구현하여 compareTo() 함수를 오버라이딩 해줘야합니다. 두 번째 함수 형태는 첫 번째 인자를 ArrayList 객체를 넘겨주게 되고 두 번째 인자는 Comparator 인터페이스를 상속받아 compare() 함수를 오버라이딩한 구현체를 넘겨주게 됩니다. 1. Integer Type Data를 요소로 가지는 ArrayList imp..
 [Android] 안드로이드 - 뷰페이저(ViewPager) 구현
[Android] 안드로이드 - 뷰페이저(ViewPager) 구현
ViewPager는 데이터를 페이지 단위로 표시하고 화면을 쓸어 넘기는 동작인 스와이프(Swipe)를 통해 페이지 전환을 할 수 있는 컨테이너(Container)입니다. 자체적으로 그리는 기능이 있지 않고 위젯을 배치하여 ViewPager의 각 페이지를 구성합니다. 1. 메인 UI 레이아웃 리소스에 ViewPager 추가 2. ViewPager 페이지 구성을 위한 레이아웃 리소스 ▼ ViewPager에서 컨텐츠를 표현하기 위한 각 페이지의 UI 구성을 위한 레이아웃 리소스입니다. 상단에 LinearLayout을 배치하고 그 아래에 ImageView를 배치하여 ViewPager의 각 페이지에 이미지를 표현하도록 구현하였습니다. 3. Adapter 구현 ViewPager도 결국 RecyclerView와 같이..
 [Android] 안드로이드 - RecyclerView 안에 RecyclerView 구현하기
[Android] 안드로이드 - RecyclerView 안에 RecyclerView 구현하기
이번 포스팅에서는 리사이클러뷰(RecyclerView) 안에 리사이클러뷰(RecyclerView)를 배치하여 중첩 리사이클러뷰(RecyclerView)를 구현하는 방법에 대해 알아보겠습니다. ▼ 위 그림처럼 영화정보를 보여주는 간단한 앱을 구현할 것입니다. 기본적인 레이아웃 구조를 설명하자면 메인 화면이 되는 영역에 기본적으로 Item 요소를 수직으로 배치하는 RecyclerView가 배치됩니다. 여기서 Item 요소란 한 row에 표현이 되는 MovieList를 의미합니다. 수평 방향으로 표현되는 MoviewList의 각각의 Movie를 표현하기 위해 수평 방향으로 배치되는 RecyclerView가 배치되는 형태입니다. 1. 수평방향으로 배치되는 RecyclerView 구현 1.1 영화 정보를 포함하는..
 [Android] 안드로이드 - Json 파싱하기
[Android] 안드로이드 - Json 파싱하기
json은 JavaScript Object Notation의 약자로 데이터를 구조적으로 표현하기 위한 일종의 포맷(Format)으로 네트워크를 통해 데이터를 주고받을 때 사용되는 경량의 데이터 형식을 의미합니다. 안드로이드에서 Json을 파싱 하기 이전에 먼저 json이 어떤 형식의 데이터 포맷인지 알아보고 가겠습니다. 1. json 기본 개념 { "Movies" : [ { "title" : "미션임파서블", "grade" : "15세 관람가", "category" : "액션" }, { "title" : "어벤져스", "grade" : "12세 관람가", "category" : "액션" }, { "title" : "범죄도시", "grade" : "19세 관람가", "category" : "범죄/스릴러" ..
1. CountDownTimer를 활용한 타이머(Timer) 구현 1.1 화면 UI를 위한 레이아웃 리소스 ▼ 타이머의 시간 경과를 표시하기 위한 TextView와 타이머 시작을 위한 Button 한 개와 타이머를 Reset 하기 위한 Button 한 개를 배치한 형태입니다. 포스팅 뒤에 나오는 Timer/TimerTask 구현예제도 동일한 레이아웃 리소스를 사용합니다. 1.2 CountDownTimer 상속받는 MyTimer 클래스 구현 class MyTimer extends CountDownTimer { public MyTimer(long millisInFuture, long countDownInterval) { super(millisInFuture, countDownInterval); } @Over..
 [Android Studio] 안드로이드 스튜디오 - 필수 재정의 함수 자동 코드 추가
[Android Studio] 안드로이드 스튜디오 - 필수 재정의 함수 자동 코드 추가
안드로이드에서 추상 클래스나 인터페이스를 상속받게 되면 필수로 구현해야 하는 함수들이 있습니다. 안드로이드 스튜디오에서는 이러한 필수 재정의 함수들을 일일이 코드로 입력할 필요가 없습니다. 안드로이드 스튜디오에서는 상속받는 추상 클래스나 인터페이스로부터 반드시 재정의 해야 할 함수들에 대한 목록을 제공하고 사용자가 선택한 항목들에 대해서 자동으로 코드로 추가해주는 기능이 있습니다. 여기서 필수 재정의 함수말고도 상속받는 인터페이스나 추상클래스로부터 재정의가 가능한 함수들에 대해서도 자동으로 코드 입력이 가능합니다. 1. 필수 재정의 함수 (Override Function) 자동 코드 추가 ▼ Sample 클래스는 AsyncTask 라는 추상클래스를 상속받는 클래스입니다. 그런데 안드로이드 스튜디오에서 오..
 [Android Studio] 안드로이드 스튜디오 - getter/setter 메소드 자동생성
[Android Studio] 안드로이드 스튜디오 - getter/setter 메소드 자동생성
getter/setter 함수는 자바 클래스의 정보 은닉의 특성을 고려한 방식으로 특정 클래스의 멤버 변수의 접근 제한자를 private로 지정하고 클래스 외부에서는 해당 멤버 변수에 접근하기 위해 setter(값 지정)와 getter(값 리턴) 메소드를 정의하여 제어합니다. public class Sample { private String data1; private int data2; private long data3; public String getData1() { return data1; } public int getData2() { return data2; } public long getData3() { return data3; } public void setData1(String data1) {..
 [Android] 안드로이드 - SQLiteDatabase 구현하기
[Android] 안드로이드 - SQLiteDatabase 구현하기
안드로이드에서는 앱의 데이터를 효율적으로 관리하기 위한 저장소로 SQLite라는 데이터베이스(DataBase)를 제공하고 있습니다. SQLite는 오라클(Oracle)이나 MySql와 달리 소규모 데이터를 관리하고 사용하는데 적합한 관계형 데이터베이스입니다. 소규모 데이터를 관리하는데 최적화된 만큼 대규모 데이터베이스에서 사용하는 각종 기능을 모두 덜어내어 속도가 빠르며 가볍습니다. SQLite는 SQLiteDatabase 클래스를 통해 사용할 수 있습니다. 1. 테이블 생성하기 항목 설명 테이블 필드명 데이터 타입 특성 ID _id integer 유일 값, 자동 증가되는 값 영화제목 title text 장르 category text 이용 등급 grade text 해당 데이터베이스(DataBase)의 테..
 [Android] 안드로이드 - 리사이클러 뷰(RecyclerView) 구현
[Android] 안드로이드 - 리사이클러 뷰(RecyclerView) 구현
안드로이드의 RecyclerView는 앱에서 관리되는 데이터 집합을 화면에 유연하게 표시할 때 사용되는 뷰 그룹(View Group)입니다. 1. RecyclerView 구현 구현 예제는 포스팅 초입에 봤던 이미지처럼 영화 포스터를 포함한 영화 리스트를 보여주는 예제를 RecyclerView를 통해 구현하는 예제입니다. 1.1 외부 라이브러리 추가 ▼ build.gradle 파일에 RecyclerView와 CardView를 사용하기 위해 위와 같이 라이브러리를 추가합니다. 1.2 메인 액티비티 레이아웃 리소스 ▼ 메인 화면을 표시하기 위한 레이아웃 리소스에 RecyclerView를 배치한 형태입니다. 1.3 데이터 클래스 정의 package com.springsthursday.recyclerviewblo..
 [Android] 안드로이드 - 네비게이션 드로어(Navigation Drawer)를 활용하여 슬라이드 메뉴 구현하기
[Android] 안드로이드 - 네비게이션 드로어(Navigation Drawer)를 활용하여 슬라이드 메뉴 구현하기
내비게이션 드로어(Navigation Drawer)는 앱에서 사용 가능한 기능을 탐색할 수 있도록 Menu를 제공하는 화면입니다. 기본적으로 화면의 가장자리에 숨겨져 있으며 왼쪽에서 오른쪽으로 스와이프 동작을 수행하거나 App Bar의 아이콘을 클릭하여 화면에 표시할 수 있습니다. 1. 드로어 네비게이션(Drawer Navigation) 구현 1.1 메인 액티비티(Activity) 레이아웃 리소스 Drawer Navigation을 화면에 추가하기 위해서는 화면의 최상단 레이아웃은 DrawerLayout이 배치되어야 합니다. 그 아래 자식 뷰들의 배치 순서는 Main 화면에 표시되는 자식 뷰들이 먼저 오고 Drawer로 사용될 뷰의 경우는 마지막으로 배치하게 됩니다. Main 화면에 배치되는 위젯은 Too..
 [Android] 안드로이드 - 툴바(ToolBar)를 사용하여 앱바(App Bar) 구현하기
[Android] 안드로이드 - 툴바(ToolBar)를 사용하여 앱바(App Bar) 구현하기
안드로이드의 ToolBar는 버전 5.0(API 21)부터 추가된 위젯입니다. 앱 상단에 보이는 App Title과 비롯하여 다양한 메뉴를 제공하는 앱바(App Bar)를 만들 때 사용되는 위젯입니다. 1. ToolBar를 이용하여 App Bar 구현예제 1.1 기본으로 제공하는 ActionBar 사용하지 않게 설정 먼저 ToolBar를 통해 App Bar를 구현하기전에 액티비티(Activity) 자체에서 기본으로 제공되는 ActionBar를 사용하지 않도록 설정을 해야 합니다. /res/values/style.xml 경로에서 style 요소의 name 속성 값이 "AppTheme"인 요소의 parent 속성 값을 아래와 같이 수정합니다. 1.2 액티비티 XML 레이아웃 리소스에 ToolBar 추가하기 ..
 [Android] 안드로이드 - 프로그레스바(ProgressBar) 구현하기
[Android] 안드로이드 - 프로그레스바(ProgressBar) 구현하기
안드로이드의 프로그레스 바(ProgressBar)는 애플리케이션 안에서 특정 작업을 수행 중일 때 사용자에게 작업이 정상적으로 진행되고 있음을 시각적으로 표현할 때 사용되는 뷰(View)입니다. 안드로이드의 ProgressBar는 작업 종류에 따라 두 가지 Style을 지원하는데 첫 번째는 style="? android:attr/progressBarStyleHorizontal" 형태로 앱이 작업을 수행하고 있을 때 작업 진행 정도를 수치값으로 표현할 수 있고 작업 완료 시점을 예상할 수 있을 때 사용하는 Style입니다. 두 번째 Style은 style="? android:attr/progressBarStyle" 형태로 앱이 작업을 수행하는데 있어 완료 시점을 명확하게 알 수 없고 수치 값으로 진행상태를..
 [Android] 안드로이드 - AsyncTask 구현 예제
[Android] 안드로이드 - AsyncTask 구현 예제
AsyncTask 클래스는 안드로이드에서 요구하는 메인 스레드(Main Thread)와 작업 스레드의 분리 구조를 보다 쉽게 구현하도록 도와주는 추상 클래스입니다. 1. AsyncTask 주요 재정의 함수 안드로이드의 AsyncTask 생명주기 관리는 다섯 가지의 생명주기 함수들을 재정의함으로써 관리할 수 있습니다. doInBackground() 함수를 제외한 나머지 4개의 함수는 전부 Main Thread에서 실행되는 함수들입니다. AsyncTask를 실행하면 가장 먼저 onPreExecute() 함수가 호출되며 doInBackground() 함수가 호출되기 직전에 호출됩니다. 일반적으로 해당 함수에서는 사용자 UI에 ProgressBar를 표시하여 본격적인 작업 스레드에 들어가기 전에 작업 진행줄을 ..
 [Android] 안드로이드 - 액티비티(Activity)와 액티비티 생명 주기(Activity Life Cycle)
[Android] 안드로이드 - 액티비티(Activity)와 액티비티 생명 주기(Activity Life Cycle)
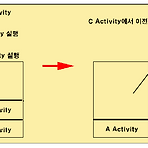
안드로이드에서 액티비티(Activity)는 애플리케이션의 컴포넌트(Componenet)를 의미합니다. 우리가 앱을 사용하면서 보는 화면이 액티비티를 의미하며 사용자와의 상호작용을 위한 UI를 올릴 수 있습니다. 액티비티는 일반적으로 화면을 가득 채우지만 작은 화면으로 만들어 다른 화면 위에 띄우는 것도 가능합니다. 하나의 앱에는 보통 여러개의 액티비티가 존재합니다만, 보통 하나의 앱에서 하나의 액티비티가 Main으로 설정이 되어 앱을 처음 구동하였을 때 가장 먼저 화면에 표시되는 액티비티가 됩니다. 그러다가 사용자가 앱을 자유롭게 사용하면서 필요에 따라 다른 Sub 액티비티가 실행이 됩니다. 이때 Main 액티비티는 실행이 중단되지만 시스템은 해당 액티비티를 스택(Stack)에 Push를 하고 Sub 액..