티스토리 뷰
[JavaScript] 자바스크립트 - 타이머 함수 setInterval / setTimout
Lkt_Programmer 2019. 4. 21. 15:06안녕하세요. 이번 포스팅에서는 자바스크립트(JavaScript)에서 일정 시간마다 코드를 실행할 수 있는 setInterval과 setTimoutout 함수에 대해서 알아보도록 하겠습니다.

1. setInterval / clearInterval
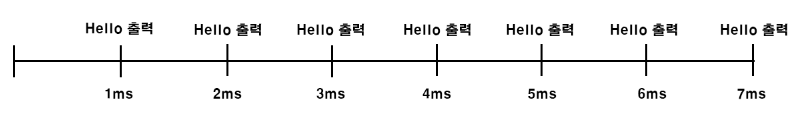
setInterval() 함수는 일정한 시간 간격으로 코드를 반복 실행하는 함수입니다.
var 참조변수 = setInterval(function() {코드}, 시간간격(ms)
clearInterval(참조변수)
▼ setInterval() 함수로 넘기는 인자 정보는 2개입니다. 첫 번째 인자는 일정한 시간 간격으로 반복 실행하고자 하는 코드정보입니다. 두 번째는 시간 정보로 ms 단위로 설정합니다. 즉 1초 간격으로 코드를 실행하고 싶으면 1000으로 지정하면 됩니다. 반면에 clearInterval 함수는 생성한 타이머 함수를 제거하는 데 사용됩니다.
<script>
var timer = setInterval(function(){
console.log("Hello!!");
}, 1000)
</script>
▼ setInterval() 함수로 타이머를 생성한 예제입니다. setInterval() 함수의 첫 번째 인자로 함수를 넘겨줍니다. 해당 함수는 console 창에 "Hello"를 출력해주는 함수입니다. 두 번째 인자는 1000을 넘겨주고 있습니다. 정리하자면 해당 타이머 함수는 "1초 간격으로 console에 "Hello"를 출력하라" 입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>타이머</title>
<script>
var num = 0;
var timer = setInterval(function(){
console.log(num++);
}, 1000)
</script>
</head>
<body>
<button onClick = "clearInterval(timer)">Stop</button>
</html>▼ setInterval 함수를 통해 1초마다 num 변수값을 증가시키는 타이머를 생성하였습니다. 그리고 clearInterval 함수를 통해 Button이 클릭 되었을 때 타이머 동작을 멈추게 하는 예제입니다.
2. setTimeout() / clearTimeout()
var 참조변수 = setTimeout(function() {} , 시간간격)
setTimouout() 함수도 setInterval() 함수와 사용법은 같습니다. 다만 두 함수의 차이점은 setInterval() 함수는 시간 간격마다 코드를 실행시키고 반면에 setTimeout() 함수는 지정한 시간 간격에 코드가 딱 한 번만 실행이 된다는 것입니다.
<script>
var timer1 = setInterval(function(){
console.log("Hello");
}, 1000)
var timer2 = setTimeout(function(){
console.log("Hello World");
}, 1000)
</script>
▼ 두 함수의 차이점을 위해 시간 간격은 같게 지정하고 console에 출력되는 형태만 다르게 지정하였습니다. 결과는 "Hello"는 1초 간격으로 출력이 계속됩니다. 반면에 "Hello World"의 경우는 1초에 한 번만 출력이 되고 더 이상 출력이 되지 않습니다. 정리하면 setInterval() 함수는 시간 간격마다 코드를 반복적으로 수행하는 반면 setTimeout은 지정된 시간 간격에 단 한 번만 수행이 된다는 것입니다.
'Programming > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 - 객체 생성자 함수와 프로토타입 (0) | 2019.04.25 |
|---|---|
| [JavaScript] 자바스크립트 - 팝업창 띄우기 open(), alert(), prompt(), confirm() (2) | 2019.04.23 |
| [JavaScript] 자바스크립트 - 문자열(String) 객체 정리 (속성 및 메소드) (0) | 2019.04.20 |
| [JavaScript] 자바스크립트 - 배열 객체 함수 정리 (0) | 2019.04.19 |
| [JavaScript] 자바스크립트 - 배열 선언 및 초기화하기 (1) | 2019.04.18 |