티스토리 뷰
[JavaScript] 자바스크립트 - 팝업창 띄우기 open(), alert(), prompt(), confirm()
Lkt_Programmer 2019. 4. 23. 18:14안녕하세요. 이번 포스팅에서는 자바 스크립트(JavaScript)에서 window 객체의 내장 함수들을 이용하여 다양한 형태의 팝업창을 띄우는 방법에 대해서 알아보겠습니다.

브라우저에 내장되어있는 객체를 '브라우저 객체'라고 부릅니다. window 객체는 브라우저의 객체의 최상위 객체로 다양한 함수들을 제공하고 있습니다. 이번 포스팅에서 알아볼 브라우저에 팝업창을 띄우는 기능이 내장된 함수들도 방금 말한 window 객체에 내장되어있는 함수들입니다. 그럼 하나씩 알아보도록 하겠습니다.
1. window.open() 함수
open() 함수를 사용하여 특정 URL 페이지를 띄울 수 있습니다.
window.open("URL", "팝업이름", "팝업 옵션");
▼ 첫 번째 인자로는 팝업창을 열었을 때 연결될 URL에 대한 정보입니다. 두 번째 인자 정보는 팝업이 열렸을 때 팝업창 이름을 지정하며 마지막 인자로는 팝업창과 관련된 여러가지 Option을 설정합니다. 세 번째 인자로 들어가는 팝업 옵션에는 여러 가지 속성에 대한 속성값을 지정할 수 있습니다.
| 속성명 | 설명 |
| width | open되는 팝업 창의 너비를 지정 |
| height | open되는 팝업창의 높이를 지정 |
| left | open되는 팝업창의 x축 위치를 지정 |
| top | open되는 팝업창의 y축 위치를 지정 |
| scrollbars | 팝업창의 scrollbar를 Visible 여부를 설정 (scrollbars = no or scrollbars = yes) |
| location | 팝업창의 URL 입력란을 Visible 여부를 설정 (location= no or location= yes) |
| toolbars | 팝업창의 도구상자를 Visible 여부를 설정 (toolbars= no or toolbars= yes) |
| status | 팝업창의 상태 표시줄을 Visible 여부를 설정 (status= no or status= yes) |
▼ 위 표를 참고하여 open 하려는 팝업창의 스타일을 지정하면 되겠습니다. 실제 샘플 예제를 통해 window.open() 함수를 통해 팝업창을 띄우는 방법을 살펴보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>popup 예제</title>
<script>
function popup(){
var url = "popup.html";
var name = "popup test";
var option = "width = 500, height = 500, top = 100, left = 200, location = no"
window.open(url, name, option);
}
</script>
</head>
<body>
<a href = "javascript:popup()" target = "_blank">팝업</a>
</body>
</html>▼ 자바스크립트 영역에 popup() 함수를 정의하였습니다. 각 참조변수에 window.open() 함수에 인자 정보로 들어갈 url 정보와 팝업창 이름과 팝업창 option 값을 지정합니다.
2. window.alert()
alert() 함수는 경고창을 띄울 때 사용합니다. 사용법은 간단합니다.
alert("경고 메세지");
alert() 함수를 사용할 때는 위에서 봤던 window.open()처럼 window 객체를 작성하지 않고 alert()만 작성하여도 사용할 수 있습니다. alert() 함수를 통해 팝업창을 띄우는 간단한 예제를 보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>alert 예제</title>
<script>
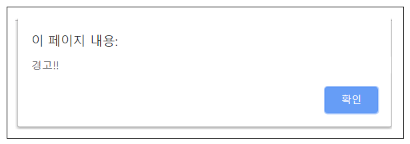
alert("경고!!")
</script>
</head>
<body>
</body>
</html>1

3. prompt()
질의응답 창을 나타낼 때 사용합니다. 아래 사용방법을 살펴보겠습니다.
prompt("내용", 입력창 default 값")
위 alert()을 사용하던 방식대로 prompt() 함수도 window를 작성하지 않고 바로 사용할 수 있습니다. 첫 번째는 사용자에게 질의할 내용에 대한 정보이고 두 번째 인자는 질의답변에 대한 default 값을 지정합니다. 아래 샘플 예제를 통해 사용법을 익혀보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>prompt 예제</title>
<script>
var userName = prompt("당신의 이름은 무엇인가요 ?", "글쎄요");
document.write("<h1> 당신의 이름은 :" + userName + " 이군요 </h1>")
</script>
</head>
<body>
</body>
</html>▼ prompt() 함수를 통하여 웹페이지를 방문한 사용자의 이름을 물어보는 예제입니다. 해당 팝업창의 질의 답변에 대한 값은 예제처럼 참조변수에 담아서 사용할 수 있습니다.

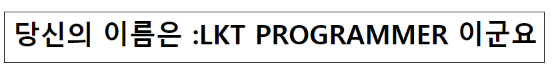
▼ 최초 질의응답 입력창에는 두 번째 인자로 넘겨준 값이 나옵니다. 응답창에 LKT PROGRAMMER를 입력하고 확인 버튼을 누르면 아래 결과로 나옵니다.

4. confirm()
확인 또는 취소 창을 나타낼 때 사용합니다. 아래 사용방법에 대해 살펴보겠습니다.
confirm("내용")
confirm() 함수도 window 객체를 작성하지 않고 사용이 가능합니다. 인자정보는 한 개로 사용자에게 보여줄 질의 내용을 지정합니다. 아래 샘플예제를 통해 confirm() 함수 사용법을 익혀보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>prompt 예제</title>
<script>
var result = confirm("실행하시겠어요 ?");
if(result)
{
document.write("<h1> 실행합니다. </h1>")
}
else
{
document.write("<h1> 실행하지 않습니다. </h1>")
}
</script>
</head>
<body>
</body>
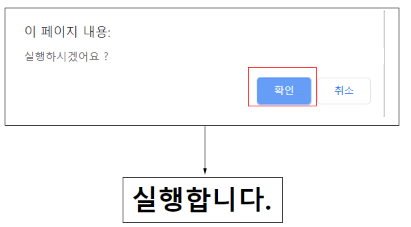
</html>▼ confirm() 함수로 띄운 창에서 확인 버튼을 클릭하면 결과값으로 true를 반환하고 취소 버튼을 클릭하면 false를 반환합니다. 해당 예제는 팝업창에서 확인을 클릭하면 '실행합니다'를 출력하고 취소를 클릭하면 '실행하지 않습니다'를 출력하는 예제입니다.

'Programming > JavaScript' 카테고리의 다른 글
| [Jquery] 제이쿼리 선택자 : 직접 선택자 (전체 선택자/아이디 선택자/클래스 선택자/태그 선택자/그룹 선택자) (0) | 2019.04.27 |
|---|---|
| [JavaScript] 자바스크립트 - 객체 생성자 함수와 프로토타입 (0) | 2019.04.25 |
| [JavaScript] 자바스크립트 - 타이머 함수 setInterval / setTimout (0) | 2019.04.21 |
| [JavaScript] 자바스크립트 - 문자열(String) 객체 정리 (속성 및 메소드) (0) | 2019.04.20 |
| [JavaScript] 자바스크립트 - 배열 객체 함수 정리 (0) | 2019.04.19 |