티스토리 뷰
만약 여러분들이 개발하는 앱이 한국시장을 넘어 외국시장도 노리고 있다면 앱은 다국어 지원이 가능해야 합니다. 다국어 지원이란 단말기에 설정된 국가 언어에 따라 해당 국가 언어로 문자열이 바뀌는 것을 의미합니다. 안드로이드에서 다국어를 지원하기 위해서는 문자열 리소스를 활용해야 합니다.
이번 포스팅에서는 간단하게 한국어와 영어를 동시에 지원하는 앱을 만들어보겠습니다.
1. 한국어 문자열 리소스 추가
먼저 한국어를 지원하기 위해서는 한국어 전용 문자열 리소스 폴더를 생성합니다.

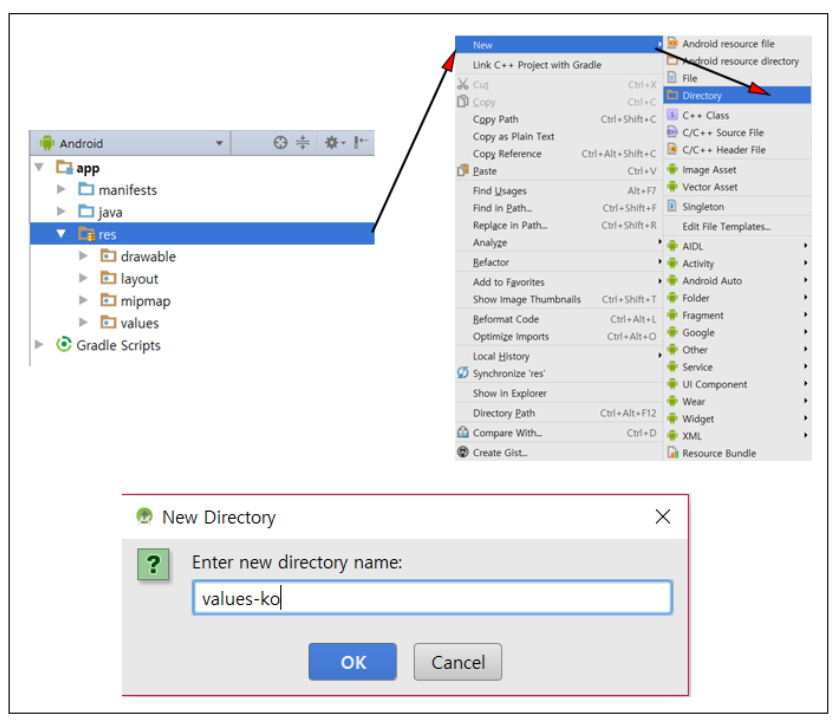
▼ 먼저 /res/ 경로에 문자열 리소스 폴더를 생성해줍니다. res 폴더를 우 클릭하여 [New]-[Directory]를 클릭하고 폴더 이름을 지정해주고 OK버튼을 클릭합니다.
▼ 여기서 폴더명은 반드시 values-ko와 같이 values-국가코드 형식으로 폴더이름을 작성합니다. 국제표준화기구에서 작성한 ISO639 문서를 따르며 해당 문서에 따르면 한국의 국가코드는 ko에 해당합니다.

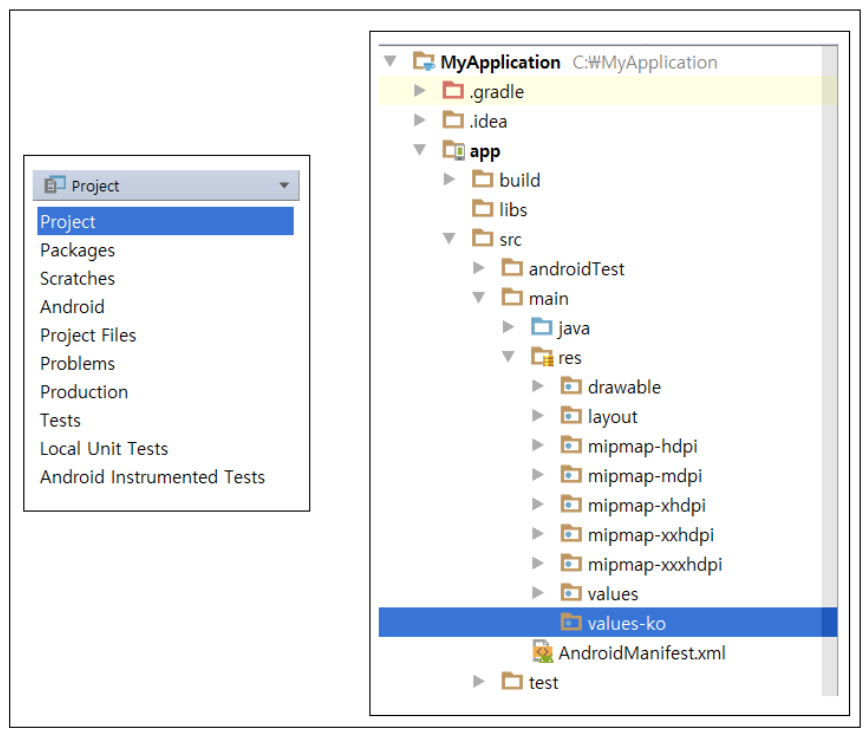
▼ Project 경로에서 /app/src/main/res/ 경로밑에 values-ko 폴더가 생성된 것을 확인할 수 있습니다.

▼ 이제 한국어에 해당하는 xml 문자열 리소스 파일을 생성해줍니다. 앞서 생성했던 values-ko 폴더를 우클릭 하여 [New]-[Values resource file]을 클릭하여 파일 이름을 string.xml 지정하고 ok 버튼을 클릭합니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name = "TEST">안녕하세요!!</string>
</resources>▼ 리소스 ID가 TEST인 "안녕하세요!!" 문자열 리소스를 생성해줍니다.
2. 영어 문자열 리소스 추가
위에서 한국어 문자열 리소스를 추가하는 방법과 동일합니다. 다만 영어 문자열 리소스 폴더를 추가할 때 폴더 이름을 values-en으로 지정해야 합니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name = "TEST">Hello!!</string>
</resources>▼ 한국어에 해당하는 문자열 리소스를 추가한대로 마찬가지로 values-en/string.xml 경로밑에 리소스를 추가합니다. 당연히 리소스값은 그 국가에 해당하는 언어가 되야합니다.
3. 다국어 지원 예제 실행하기
영어 문자열 리소스와 한국어 문자열 리소스를 추가하였으니 단말기 언어 설정에 따라 언어가 변경되는지 확인해보겠습니다. TextView를 하나 추가하고 Text 속성에 추가했던 문자열 리소스를 참조하도록 합니다.
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/TEST" />▼ TextView의 Text 속성을 우리가 추가했던 문자열 리소스를 참조하도록 "@string/TEST" 같이 지정합니다.

▼ 단말기의 언어설정에 따라 문자열이 그에 맞는 국가 언어로 출력되는 것을 확인할 수 있습니다.
5. 참조
■ https://www.w3.org/WAI/ER/IG/ert/iso639 : 원하는 국가 코드를 찾아볼 수 있습니다.
■ https://developer.android.com/guide/topics/resources/string-resource?hl=ko : 안드로이드 문자열 리소스 관련 공식 개발자 문서
■ [Android] 안드로이드 - 문자열 리소스(Resource) 추가 및 참조하기
'Programming > Android 개발' 카테고리의 다른 글
| [Android] 안드로이드 - 색상 리소스 (Color Resource) 추가 </color> (0) | 2019.05.12 |
|---|---|
| [Android] 안드로이드 - 문자열 배열 리소스 추가하기 <string-array> (0) | 2019.05.11 |
| [Android] 안드로이드 - 문자열 리소스(Resource) 추가 및 참조하기 (1) | 2019.05.09 |
| [Android] 안드로이드 - 텍스트뷰(TextView) 사용법 정리 (2) | 2019.05.07 |
| [Android] 안드로이드 - 버튼 이벤트 처리방법 정리 (리스너 구현 및 이벤트 핸들링) (1) | 2019.05.06 |