티스토리 뷰
[Android] 안드로이드 - 색상 리소스 (Color Resource) 추가 </color>
Lkt_Programmer 2019. 5. 12. 17:04안드로이드에서는 빛의 3요소인 R(빨강) G(초록) B(파랑)로 구성된 색상 리소스 값을 추가하여 사용할 수 있습니다. RGB의 각각의 색상에 해당하는 값을 0~255까지 16진수로 표현한 값을 사용하며 다음과 같은 색상 표현 형식을 사용할 수 있습니다.
1. 색상(Color) 표현 방식

▼ #으로 시작하며 RGB에 해당하는 각 색상을 0~15까지 16진수로 표현된 값으로 표현합니다. 예를 들어 빨강을 표현하고 싶다면 #F00 같이 사용하면됩니다.

▼ 위 형식에서 마찬가지로 각 색상값이 0~15까지의 16진수 값을 가지는데 투명도 값이 추가된 형태입니다. 투명도도 0~15까지 16진수 값을 가지며 수치가 커질수록 불투명해집니다.

▼ 이 표현 방식은 0~255까지 수치값으로 색상을 표현하기 때문에 더 다양한 색상 표현이 가능합니다.

▼ 3번째 형식에서 투명도 값이 추가된 형태입니다. 투명도 값도 0~255까지 수치 값으로 표현할 수 있고 수치 값이 높을수록 불투명해집니다.
2. RGB 색상 값 추출하기
색상 표현 방식은 알았지만 리소스로 추가하고자 하는 색상의 RGB 값을 모르면 난감합니다. 이번에는 간단하게 그림판을 통해 원하는 RGB 색상 값을 추출하는 방법을 살펴보겠습니다.

▼ 그림판을 실행하고 원하는 색상값이 존재하는 이미지를 캡쳐하여 그림판에 붙여 넣기를 합니다.

▼ 상단 메뉴에서 색 선택 도구를 클릭하고 추출하고자 하는 색상이 존재하는 이미지 영역을 클릭합니다. 이때 이미지를 확대하여 원하는 색상 영역을 정확하게 클릭합니다.

▼ 상단 오른쪽에 색편집 도구 창을 열면 우리가 선택한 영역의 색상에 해당하는 RGB 값을 얻을 수 있습니다. 이때 표시되는 RGB 값은 10진수 값이므로 16진수로 값을 변환하여 사용하시기 바랍니다.
3. 색상 팔레트에서 원하는 색상값 얻기
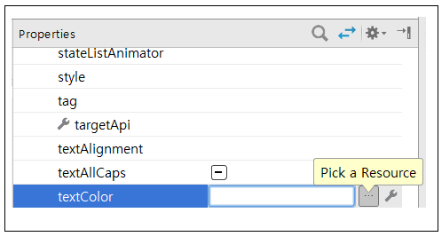
안드로이드 스튜디오에서 Color Palette에서 원하는 색상값을 얻을 수 있습니다. xml 레이아웃 리소스에서 design Tab의 속성 창에서 Resource를 속성 값을 지정 가능한 속성의 우측에 보면...이라는 아이콘을 클릭하면 Pick a Resource 창을 열 수 있습니다.


4. 색상 리소스 (Color Resource) 추가하기
본격적으로 Color Resource를 추가를 해보겠습니다.

▼ Color Resource는 /res/values/ 경로 아래에 xml 리소스 파일에 추가합니다. 프로젝트를 생성하면 default로 생성되는 colors.xml 안에 추가해도 되지만 /values/ 경로밑에 새로운 xml 리소스 파일을 생성하여 그 안에 리소스를 추가해도 됩니다. values 폴더를 우클릭하고 [New]-[Values resource file]을 클릭하고 원하는 파일 이름을 지정하고 OK를 클릭합니다. 저는 mycolors.xml로 xml 리소스 파일을 생성하였습니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name = "MYRED">#FF0000</color>
<color name = "MYGREEN">#00FF00</color>
<color name = "MYBLUE">#0000FF</color>
</resources>
▼ <resource>~</resource>안에 <color> 요소를 사용하여 색상 리소스를 추가합니다. <color>의 name 속성 값은 다른 곳에서 리소스를 참조하기 위한 리소스 ID로 사용되기 때문에 중복을 피하고 명시적인 이름으로 지정합니다. 위에서는 투명도 값은 지정하지 않고 RGB 색상값을 사용하여 빨강, 초록, 파랑에 해당하는 색상 리소스 값을 추가한 형태입니다.
5. XML 레이아웃 리소스에서 Color Resource 참조하기
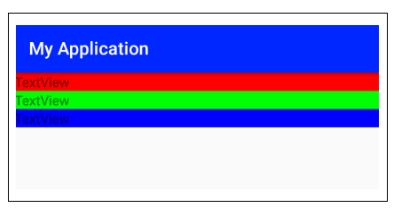
xml 레이아웃 리소스에서 우리가 추가했던 색상 리소스를 참조하는 방법을 살펴보겠습니다.
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/MYRED"
android:text="TextView" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/MYGREEN"
android:text="TextView" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/MYBLUE"
android:text="TextView" />▼ TextView 3개를 배치하고 background 속성을 우리가 추가했던 색상 리소스를 참조하여 지정하는 예제입니다. 색상 리소스를 참조하여 속성값으로 지정할 때는 "@color/리소스 ID"형식으로 지정합니다.

6. 자바 소스에서 Color Resource 참조하기
public class MainActivity extends AppCompatActivity{
private TextView textView1;
private TextView textView2;
private TextView textView3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_resource);
textView1 = (TextView)findViewById(R.id.textView1);
textView2 = (TextView)findViewById(R.id.textView2);
textView3 = (TextView)findViewById(R.id.textView3);
int myRed = ContextCompat.getColor(this, R.color.MYRED);
int myGreen = ContextCompat.getColor(this, R.color.MYGREEN);
int myBlue = ContextCompat.getColor(this, R.color.MYBLUE);
textView1.setBackgroundColor(myRed);
textView1.setBackgroundColor(myGreen);
textView1.setBackgroundColor(myBlue);
}
}7. 참조
■ 안드로이드 공식 Document
https://developer.android.com/guide/topics/resources/providing-resources?hl=ko
리소스 제공 | Android Developers
You should always externalize application resources such as images and strings from your code, so that you can maintain them independently. You should also provide alternative resources for specific device configurations, by grouping them in specially-name
developer.android.com
https://developer.android.com/reference/android/graphics/Color
Color | Android Developers
public class Color extends Object The Color class provides methods for creating, converting and manipulating colors. Colors have three different representations: The section below describe each representation in detail. Color ints are the most common repre
developer.android.com
'Programming > Android 개발' 카테고리의 다른 글
| [Android] 안드로이드 - 인텐트(Intent)를 활용한 액티비티(Activity) 생성 및 실행하기 (0) | 2019.05.14 |
|---|---|
| [Android] 안드로이드 - 스타일 리소스(Style Resource) 사용하기 <style> (0) | 2019.05.13 |
| [Android] 안드로이드 - 문자열 배열 리소스 추가하기 <string-array> (0) | 2019.05.11 |
| [Android] 안드로이드 - 문자열 리소스를 활용한 다국어 지원 (0) | 2019.05.10 |
| [Android] 안드로이드 - 문자열 리소스(Resource) 추가 및 참조하기 (1) | 2019.05.09 |